🦻🏼 Handling events
Learning Objectives
React Learn
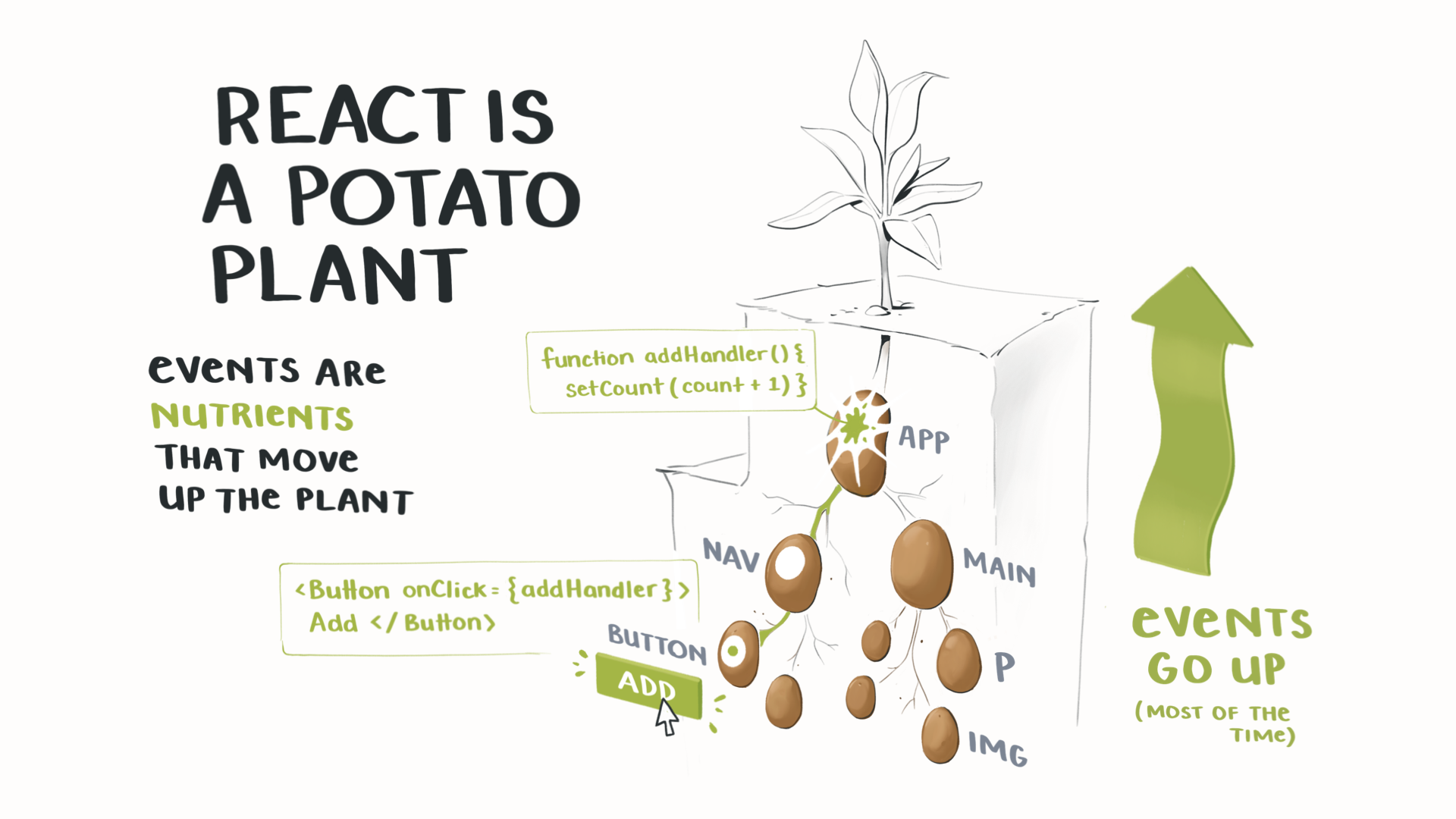
🧠 Think back to JS2 where you learned how to handle Events
Check your understanding
Q: How do you attach an event handler to a JSX element in React?
A: By passing the handler function as a prop, like onClick={handleClick}.
Q: What is a common mistake when attaching event handlers in JSX?
A: Accidentally calling the function (onClick={handleClick()}) instead of passing it.
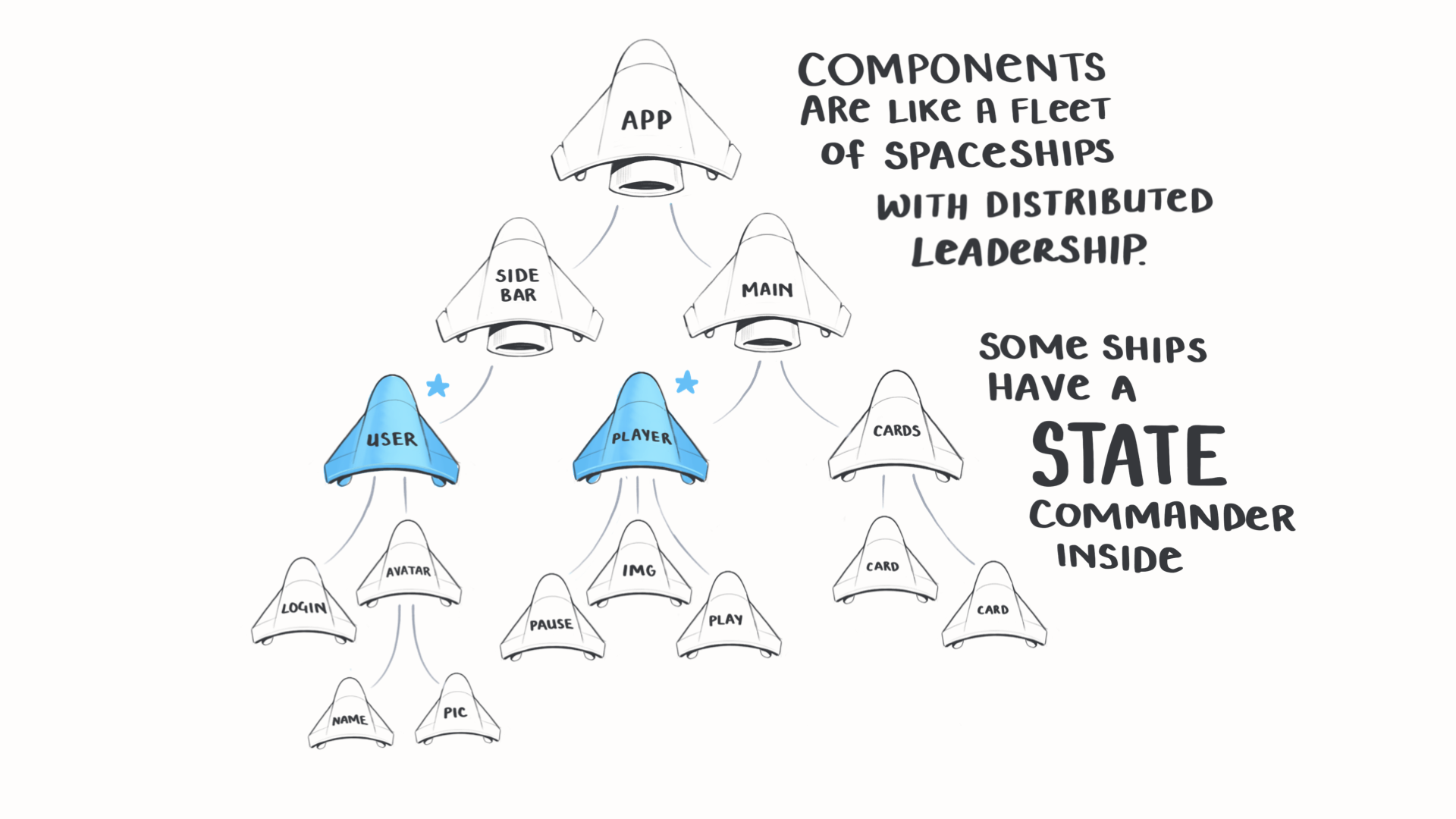
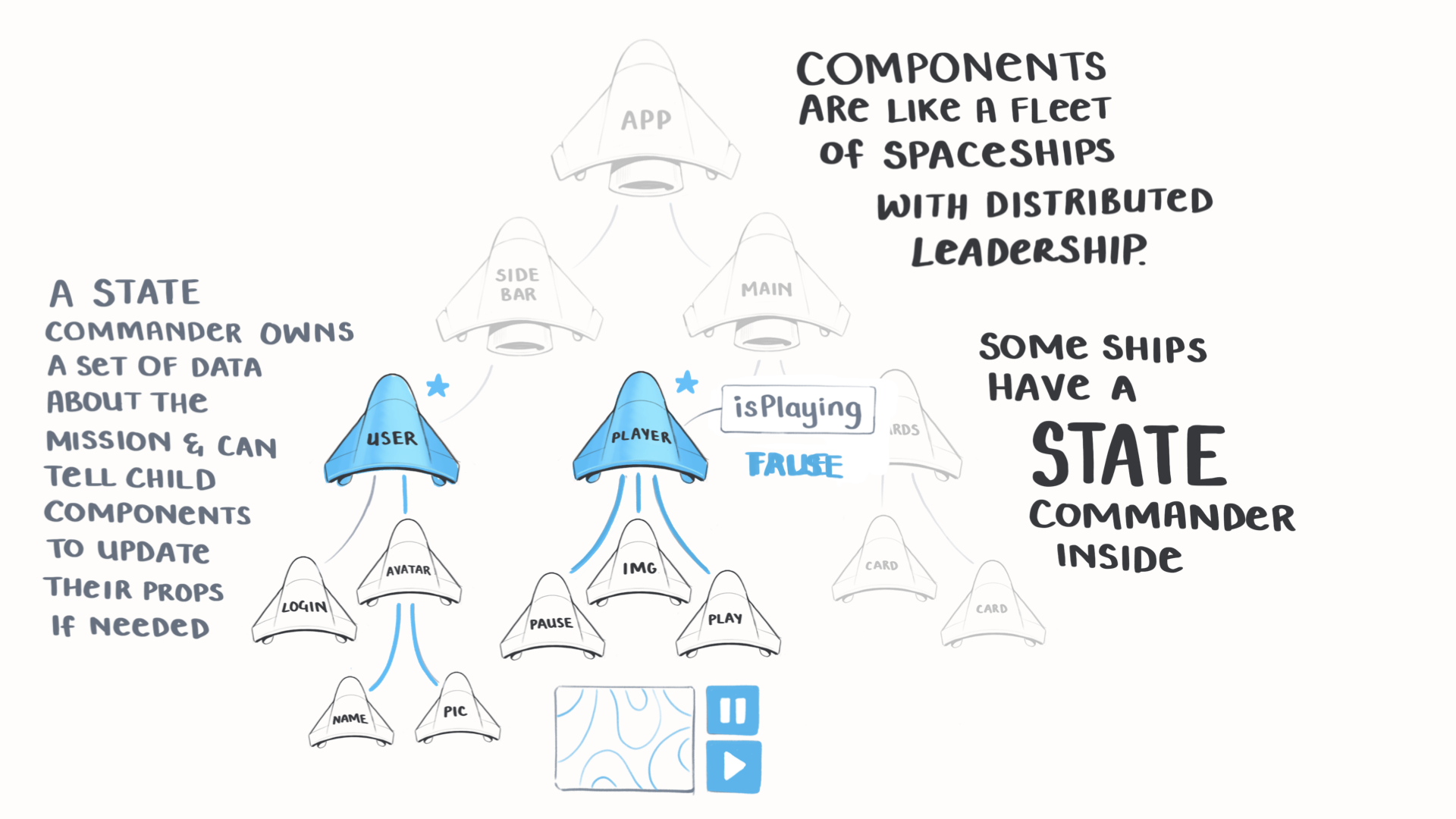
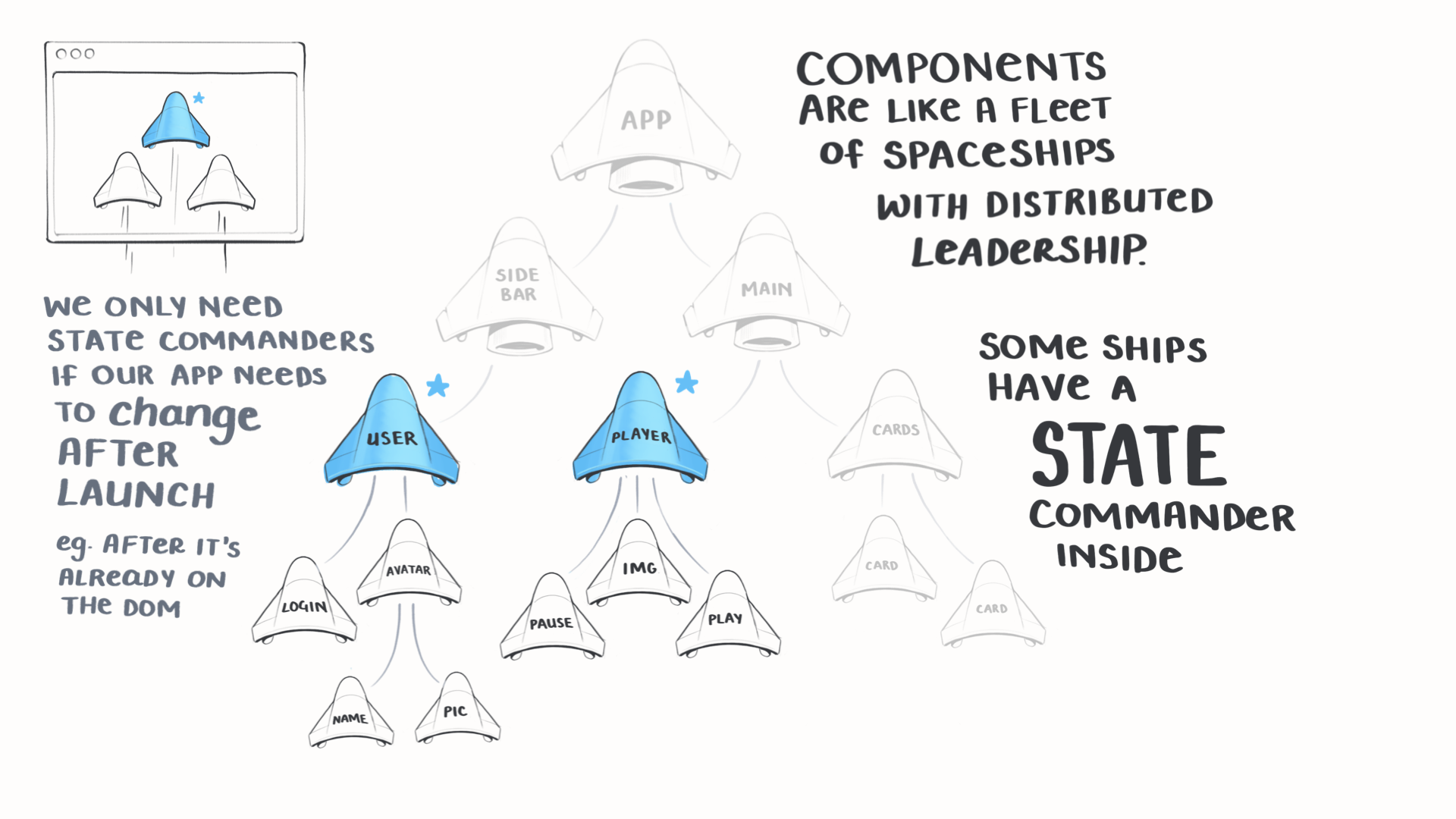
🚦 State
Learning Objectives
React Learn
🧠 Search for “state” in the curriculum
Fun fact, you first met the concept of state in CYF Blocks
Check your understanding
Q: What is the role of state in a React component?
A: State lets components remember information between renders.
Q: How do you use state in a React component?
A: Employ the useState Hook to create a state variable and a setter function.
🪞 Re-Rendering
Learning Objectives
React Learn
Check your understanding
Q: What are the three steps in displaying a React component?
A: Triggering a render, rendering the component, and committing to the DOM
Q: Why is rendering considered a pure calculation in React?
A: Because it should not change any objects or variables and always produce the same output for the same inputs.
Prep Problem Solving 🔗
Learning Objectives
Introduction
The IDEA Module
🎯 Goal: To get familiar with the IDEA model to solve problems. (10 minutes)
- Watch this video which explains the IDEA model to solve problems.
Brainstorming technique
🎯 Goal: To get familiar with the Brainstorming technique to solve problems. (10 minutes)
- Watch this video, which explains the Brainstorming technique to solve problems.
Design Thinking
🎯 Goal: To become familiar with the Design Thinking process to solve problems. (10 minutes)
- Watch this video, which explains the Design Thinking process to solve problems.