🧑🏾💻 prep
You can use these notes and activities to prepare for the first in-person session of the software development course
Learning objectives
📝 CYF blog
Imagine that two people are writing a blog.
Ahmed and Naima are writing a blog together about their struggles learning coding.
The published blog is live here 👉 CYF educational blog
exercise 1.1
🧰 Development process
Ahmed and Naima are using the following development process for writing their blog:
- writing the blog in a single file on a single computer
- saving multiple versions of the file on the same computer
- taking turns to use the computer during the day
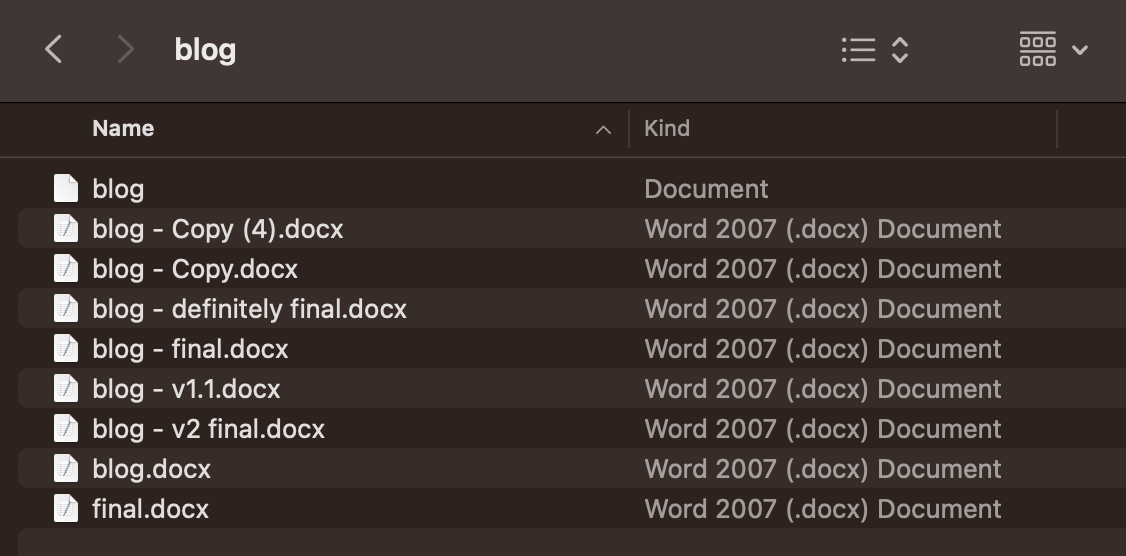
At the moment, the computer has a folder with the blog that looks like this:

exercise 1.2
Describe some of the challenges that Ahmed and Naima face when trying to write a blog together in this way.
Create or join a thread 🧵 on Slack to share your answers. Did your cohort colleagues think of similar things?
⌛ Version control software
To improve their way of working, Ahmed and Naima realise they need the following:
- a way to both know what the most recent version is
- a way to know what the old versions were, and in what order (i.e. how they got to the current version, and what content they may have deleted that they may want to get back)
To manage the different versions of the blog project, they decide to use Git.
definition: Git
In Git, we create different versions of a project over time by creating commits.
A commit is a snapshot of our project at a particular point in time. You can also think of a commit as a particular version of a project.
Commits store the following information:
what changed in this commit
who created the change
what time the change happen
what the previous commit was
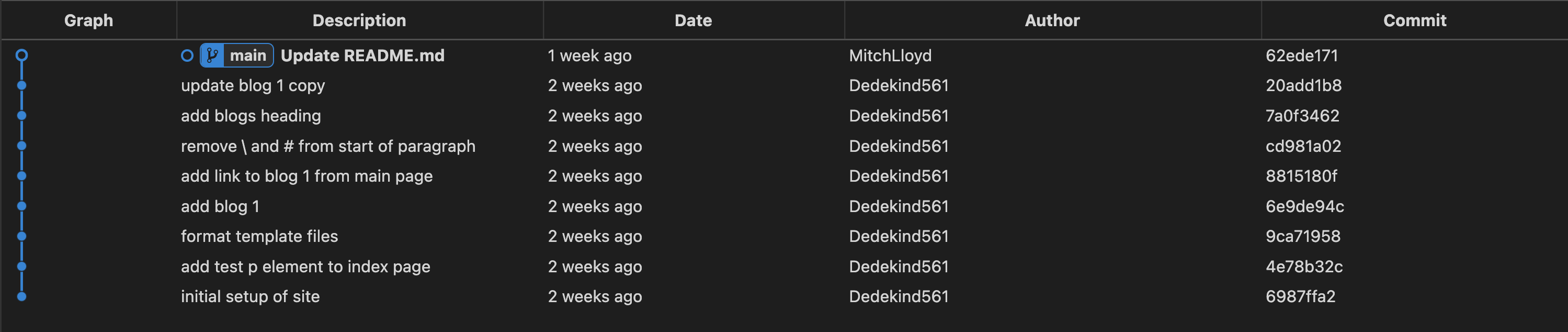
A typical timeline of commits might look like this:

Commit hashes
Commits also have a hash associated with them. A hash is a long string of characters used to identify a particular commit.
A typical hash will look like this: fec6909d6de23c75e77960986a9b6a7aee7feec7 but you will often see them abbreviated to the first 7 characters like this: fec6909
🗄️ 🌐 Sharing history
Earlier on, Ahmed and Naima realised they also need the following:
a way to share the history of the project between different users and different computers
To share a project and its history, we can use an online platform called GitHub
GitHub is a platform where teams can store projects along with a history of their different versions.
By storing projects on GitHub, multiple users can gain access to the history of a project.
Definition: Repository
Exercise 2.1
Explore 🔍
In this exercise, you’ll need to explore a GitHub repository.
You’ll need to look around and figure out where to find different files and find out information about them.
⚠️ You won’t be expected to know what the files do at this stage.
Go to the following link: https://github.com/CodeYourFuture/education-blog
It will take you to a GitHub repository called education-blog.
Answer the following questions using the page linked to above:
a) View the README.md file. What do the instructions tell you?
b) How many files are there inside the blogs folder?
c) How many lines are there in the package.json file?
d) Find the file with the blog content you can see on the live site here blog 1
You’ll learn more about these type of files throughout the course.
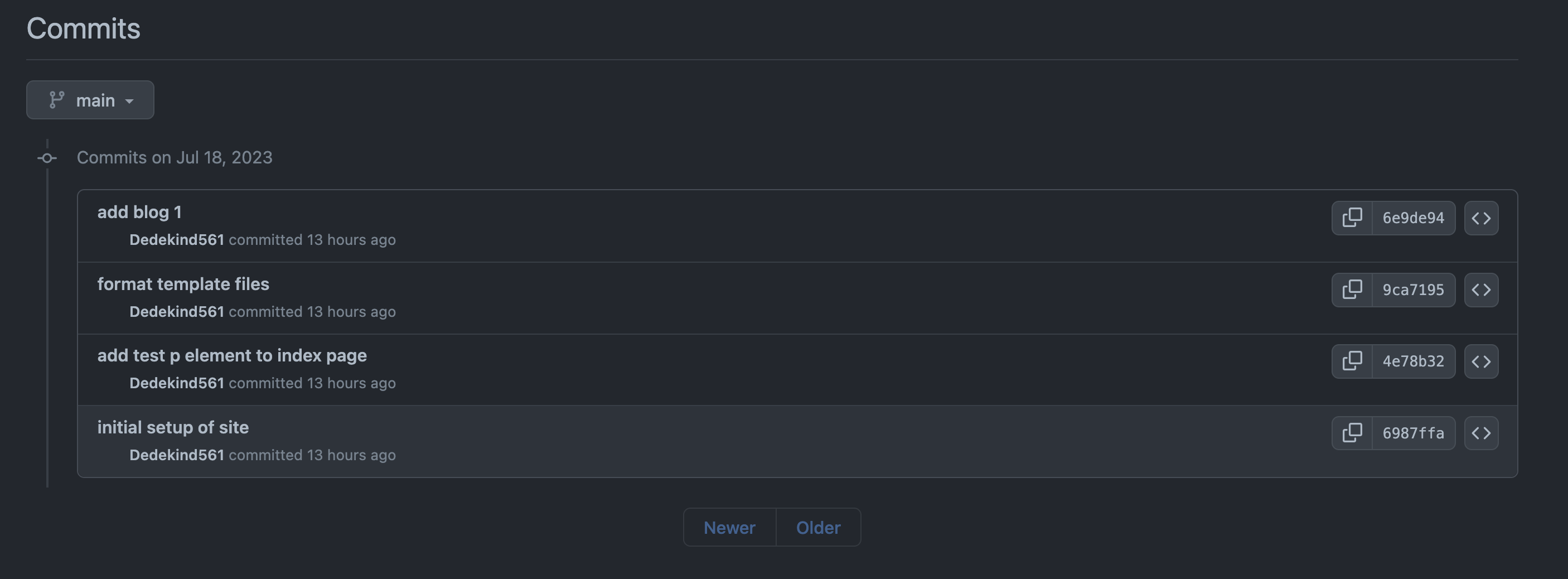
We can use the Github interface to explore the different commits (versions) of a project too.
exercise 2.2
Explore 🔍
Go to the following link: https://github.com/CodeYourFuture/education-blog/commits/main
Try answering the following questions:
Go to the commit that says “add test p element to index page”
Questions
- How many files were changed in this commit?
- Who created the change?
- What time did the change take place?
exercise 2.3
Explore 🔍
Go to the following link: https://github.com/CodeYourFuture/education-blog/commits/main
Questions:
Go to the commit that says “remove \ and # from start of paragraph”
Questions:
- How many files were changed in this commit?
- What change was made in this commit?
🔍 Check out a commit
Recall that a commit is a snapshot of our project at some point in time.
Therefore, we should be able to check out a previous version of our project and look at the files and folders there.
We can use the Github interface to check out the files and folders at a previous commit.
Exercise 3.1
Go back to this page https://github.com/CodeYourFuture/education-blog/commits/main
Locate the the commit with hash 4e78b32 and then look for the icon that that says “Browse the repository at this point in the history”.
Explore the code at this point in the history. What differences do you notice?
Do the same but for the commit cd981a0.
📜 Previous versions
We can view the different commits of a project on Github.
This means we can see what the website looked like before, in previous versions.
exercise 4.1
Here are some different versions of the same CYF educational backlog.
Deployed version A educational blog
Deployed version B educational blog
Deployed version C educational blog
Questions:
a) What is the difference between Version A and Version B on the index page (the page you first land on after clicking on the link)
b) What is the difference between Version C and the main version of the site.
c) Which commit from the education-blog repo correspond to Version C? Remember to check the git history.
d) Which commit from the education-blog repo correspond to Version A?
🍴 Forking a repository
Often we want to take an existing project and start working on it independently: in other words, we start making our own versions of the project separate from the original project.
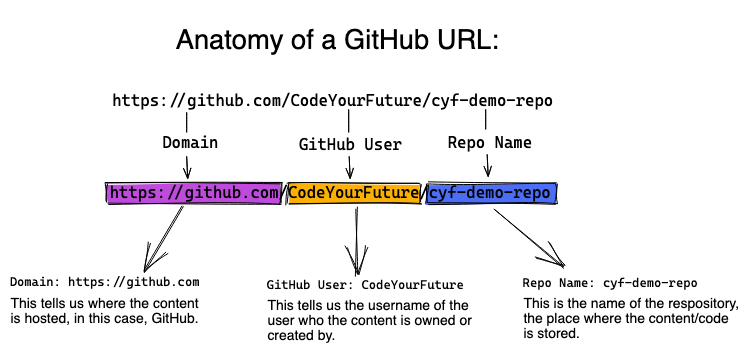
We may have a repo with the following url:
We might want to start creating our version of this project in isolation from the original project.
So we can create a fork.
definition: Fork
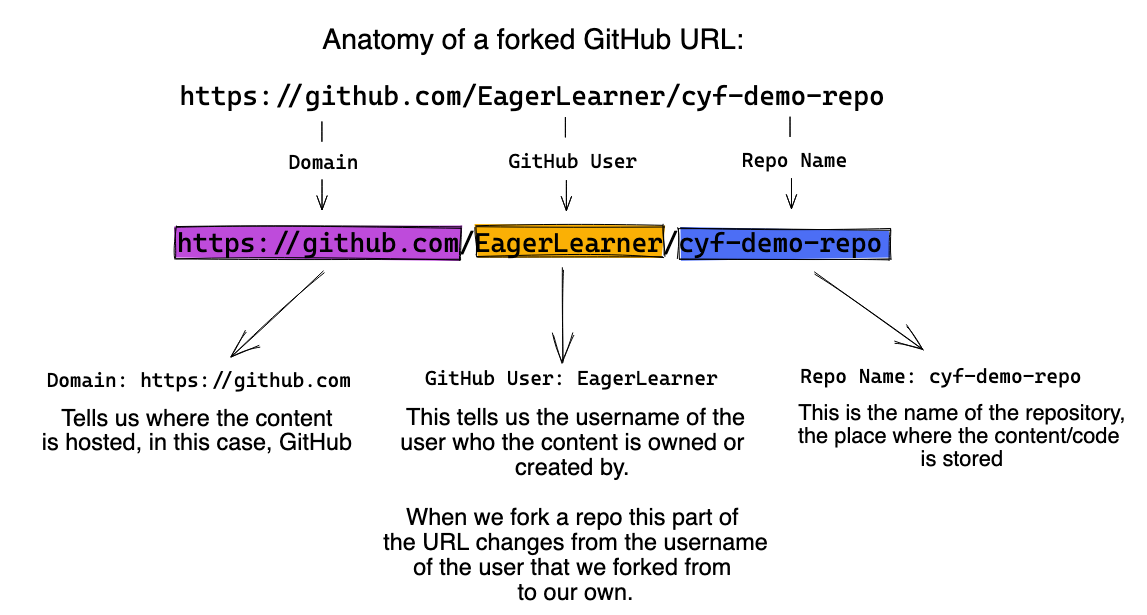
When we create a fork on Github, the new forked repository gets a new url:
Exercise 5.1
🍴 Forking a repo
Visit the following https://github.com/CodeYourFuture/education-blog.
Firstly locate the Fork button on this page.
Click on the Fork button to create a new fork of the repository and set yourself as the owner of the fork.
📋 How can you check you successfully forked the original repository?
Hint: Check the URL of your forked repository
💻 Working locally
We can also use Git on our local machine to perform similar tasks as we do on GitHub. So we need to address the following question:
❓ Question:
In other words, we need to get a local copy of the repository which is on GitHub.
cloning
We call a local copy of a GitHub repository a clone.
The process of copying a remote repository on to a local machine is known as cloning.
A repository on GitHub is said to be remote.
A repository on our own computer is said to be local.
Exercise 6.1 - 👣 Follow the steps
🎯 Goal: Clone a remote repository to your local machine
You’ll need to clone your fork of the education blog repo.
Follow through the steps in this video 👉 https://www.youtube.com/watch?v=ILJ4dfOL7zs (Remember to use the url for your fork of the education-blog repo when you are cloning)
📘 Viewing the files
Once you’ve got a local copy of a codebase on your local machine you can start to view the files and folders in that codebase. You can use a code editor like VSCode.
VSCode is an application that enables developers to view and edit files on their local machine.
Exercise 7.1
Explore VSCode
Figure out how to open the cloned repository on your local machine in VSCode.
Explore the repository in VSCode and use the code editor to look at the various files and folders.
Try opening the Integrated Terminal in your VSCode window
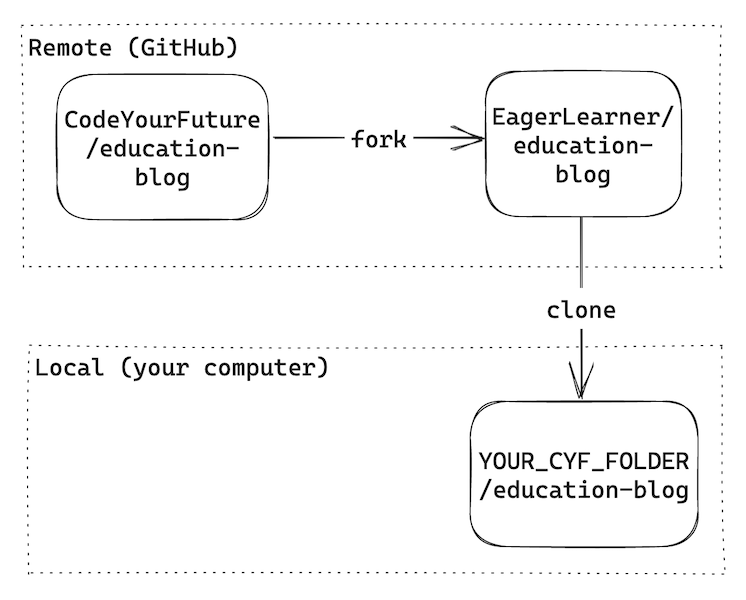
Here is a diagram representing how the repositories interact after forking and cloning:

🌳 Branching
We can check the commits on the remote repository as before:

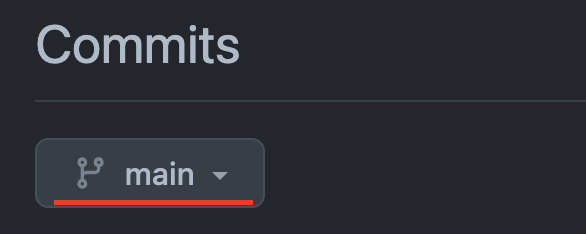
On the left page of the page, we see additional information:

So what is
main?
main is a branch.
Commits form a sequence that look like this:
gitGraph
commit
commit
commitA branch represents a particular history of development in a project - the different versions there have been.
definition: Branch
There can be different branches with different names, which may have different versions.
For example, if we were testing out some different visual styles, maybe we would have one branch with some extra changes which make the website more blue, and a different branch with some extra changes which make the website more purple. These branches may share some commits in history, but have some extra different commits separately.
gitGraph
commit
commit
branch "try-purple"
commit
commit
checkout main
branch "try-blue"
commitThe main branch is often treated as a special branch - it’s where we put commits which people working on the project have agreed on. Other branches (e.g. the experimental purple branch) may have extra changes, and if people working on the project agree the changes are good, we’ll add those changes to the main branch.
When we’re working on something new, we haven’t agreed with other people that our new thing is good yet, so we often don’t add our changes to the main branch straight away. Instead we make our own branch to experiment on.
We can start to create independent branches like this:
gitGraph
commit
commit
branch "week-1-coursework"
commit
commit
commitIn the diagram above, we can continue to commit on the “week-1-coursework” branch without altering the history of the main branch.
exercise 8.1
Creating a local branch
Open the
education-blogrepository in VSCode.Open the terminal in VSCode
Use the command line to check your current working directory and list the contents of the current directory. Double check you’re in the right place.
Using this clip, create a new branch called
update-blog-1in your local repository 👉 https://youtube.com/clip/UgkxvXsnm_98Rx0NUZq25apQWA6POccRoQzw
📋 How can you check that you’ve successfully created a branch?
🎁 Wrapping up
Creating a commit - Figure it out 🔍
📋 Double check the learning objectives from this section. Make a note of those objectives that you’re still struggling with.
Now you’ll need to create a commit.
You can use this video 👉 https://www.youtube.com/watch?v=B8RSMBSzFuA to figure out how to create a commit.
We’ll cover this topic in class on Saturday too.
- Try opening your clone of education-blog in VSCode
- Try fixing a typo in the
README.mdfile - Try using the video to create a commit of your work.